Logo merupakan suatu bentuk gambar atau sekedar sketsa dengan arti tertentu, dan mewakili suatu arti dari perusahaan, daerah, perkumpulan, produk, negara, lembaga/ Organisasi dan hal-hal lainnya yang dianggap membutuhkan hal yang singkat dan mudah diingat sebagai pengganti dari nama sebenarnya. Logo dapat kita buat secara manual ataupun menggunakan aplikasi-aplikasi yang ada pada computer. Seiring dengan berkembangnya teknologi, aplikasi-aplikasi multimediapun semakin banyak diciptakan. Aplikasi-aplikasi yang paling banyak digunakan antara lain adalah corel draw, adope potoshop, dan masih banyak lagi.
Sebelum kita membuat logo sebaiknya kita merancang terlebih dahulu konsep logo yang akan kita buat. Perancangan logo dapat dilakukan denan mengambarnya terlebih dahulu pada kertas gambar, setelah itu barulah kita tuangkan rancangan tersebut pada aplikasi-aplikasi grafik. Agar lebih menarik, saya akan membuat logo yang telah dibuat menjadi sebuah animasi gerak.
Kali ini saya akan membuat suatu desain logo sederhana menggunakan corel draw dan juga adope potoshop. Setelah selesai logo tersebut akan menjadi suatu objek yang bisa bergerak atau biasa kita sebut dengan animasi.
Untuk lebih jelasnya mari kita lihat langkah-langkahnya dibawah ini:
Proses Perancangan Dasar
Dalam proses ini kita akan mendesain logo dasar menggunakan Corel Draw X4. Aplikasi ini saya pilih karena dalam Corel Draw kita bisa menggunakan garis-garis bantu agar perancangan menjadi lebih rapi.
1. Langkah pertama yang harus dilakukan yaitu dengan membuka aplikasi Corel Draw.
Sebelum kita membuat logo sebaiknya kita merancang terlebih dahulu konsep logo yang akan kita buat. Perancangan logo dapat dilakukan denan mengambarnya terlebih dahulu pada kertas gambar, setelah itu barulah kita tuangkan rancangan tersebut pada aplikasi-aplikasi grafik. Agar lebih menarik, saya akan membuat logo yang telah dibuat menjadi sebuah animasi gerak.
Kali ini saya akan membuat suatu desain logo sederhana menggunakan corel draw dan juga adope potoshop. Setelah selesai logo tersebut akan menjadi suatu objek yang bisa bergerak atau biasa kita sebut dengan animasi.
Untuk lebih jelasnya mari kita lihat langkah-langkahnya dibawah ini:
Proses Perancangan Dasar
Dalam proses ini kita akan mendesain logo dasar menggunakan Corel Draw X4. Aplikasi ini saya pilih karena dalam Corel Draw kita bisa menggunakan garis-garis bantu agar perancangan menjadi lebih rapi.
1. Langkah pertama yang harus dilakukan yaitu dengan membuka aplikasi Corel Draw.
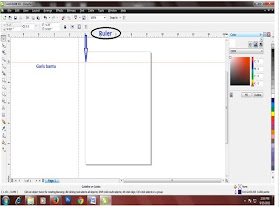
2. Setelah itu barulah kita mulai merancangnya. Agar pekerjaan kita menjadi lebih rapi maka kita membutuhkan garis bantu (garis horizontal dan vertical). Caranya adalah dengan meng-klik ruler yang ada di atas maupun di samping sebelah kiri lalu tarik ketengah (lembar kerja).
Garis bantu ini kita gunakan agar garis – garis yang akan kita buat menjadi lebih rapid an tentunya lebih simetris.
3. Setelah itu baru kita mulai menggambar. Untuk membuat suatu garis dapat kita gunakan freehand tool. Cara menggunakannya yaitu dengan meng-klik pada titik pertama kita akan memulai garis dan kita klik lagi pada titik dimana kita akan mengahiri garis tersebut.
3. Setelah itu baru kita mulai menggambar. Untuk membuat suatu garis dapat kita gunakan freehand tool. Cara menggunakannya yaitu dengan meng-klik pada titik pertama kita akan memulai garis dan kita klik lagi pada titik dimana kita akan mengahiri garis tersebut.
4. Sedangkan untuk membuat garis melengkung dapat kita gunakan ‘3 Point Curve’. Caraa menggunakannya hamper sama dengan menggunakan Freehand Tool, hanya saja kita perlu menahan dan menyeretnya ke titik akhir garis.
5. Lanjutkan menggambar sampai akhirnya menjadi seperti gambar dibawah ini.
6. Langkah selanjutnya yaitu dengan menyimpan gambar yang teah kita buat.
Proses Pewarnaan
Untuk langkah berikutnya yaitu proses pewarnaan objek. Untuk proses pewarnaan kita akan meninggalkan Corel Draw dan beralih menggunakan aplikasi Adope Potoshop. Kali ini saya akan menggunakan Adop Potoshop CS6. Untuk lebih jelasnya mari kita lihat prosesnya dibawah ini.
1. Bukalah aplikasi Adope Photoshop yang ada pada computer anda.
2. Langkah berikutnya yaitu dengan mengambil gambar yang telah kita buat menggunakan Corel Draw sebelumnya.
3. Selanjutnya kita tekan Ctrl+J untuk menggandakan layer agar layer yang asli tetap terjaga.
4. Gunakan Magic Wand Tool untuk menandai seluruh objek. Setelah itu seret objek kebawah dan masih menggunakan Magic Wand Tool.
5. Berilah warna hitam pada objek yang telah diberi tanda menggunakan Paint Bucket Tool
6. Gunakan lagi Magic Wand Tool untuk menandai sisi atas objek
7. Beri warna abu-abu pada objek yang telah kita tandi agar gambar menjadi tampak seperti tiga dimensi.
8.
Buat
layer baru. Setelah itu saya akan memberi sedikit lingkaran pada sisi – sisi
gambar. Dalam hal ini saya akan menggunakan Elliptikal Marquee Tool.
9. Berikan warna abu – abu pada lingkaran yang telah kita buat.
10. Buat satu lagi lingkaran sedikit lebih kecil, letakkan di tengah lingkaran sebelumnya. Beri warna hitam pada lingkaran tersebut.
11. Gandakan layer 2, seret lingkaran yang kita buat tadi. Tekan Ctrl + T untuk menandai, kemudian kecilkan lingkaran tersebut.
12. Ulangi langkah diatas sampai seperti gambar dibawah ini
Proses Pembuatan Animasi
Dalam proses pembuatan logo menjadi sebuah animasi, saya akan menggunakan aplikasi Makromadia Flash 8. Dalam projek ini saya akan membuat logo yang telah saya buat menjadi seperti seekor burung yang sedang menibaskan sayap. Untuk lebih jelasnya mari kita lihat langkah – langkah dibawa.
1. Seperti biasa langkah pertama yang harus dilakukan adalah dengan membuka aplikasi yang akan kita gunakan.
2. Langkah berikutnya yaitu dengan mengambil gambar yang akan kita buat animasi. Caranya yaitu dengan memilih File – Import – import to stage. Lalu gambar kita akan muncul seperti dibawah.
Gambar diatas masih terlalu besar, kecilkan lembar kerja agar kita mudah mengolahnya.
3. Blok gambar menggunakan Free Transform Tool, lalu kecilkan gambar agar tidak melebihi lembar kerja.
4. Setelah itu besarkan lagi layar kerja agar lebih jelas dalam pengeditan
8. Klik pada keyfrem kedua, setelah itu kecilkan buat gambar menjadi sedikit lebih kecil.
9. Lakukan juga pada keyfrem ke-3 dan buat gambar menjadi lebih kecil dari keyfrem ke-dua.
10. Lakukan langkah 8 dan 9, dan setiap langkah gambar harus lbih kecil dari keyfrem sebelumnya sampai gambar menjadi seperti dibawah.
11. Setelah gambar menjadi seperti diatas lanjutkan lagi ke keyfrem berikutnya dan sekarang gambar tidak lagi kita kecilkan melainkan kita besarkan sedikit demi sedikit pada setiap frem sampai gambar seperti gambar semula.
12. Setelah selesai lalu kita simpan hasil kerja kita tersebut. Langkah menyimpannya yaitu pilih File-Export-Export Movie. Proses pembuatan animasipun telah selesai.


























Tidak ada komentar:
Posting Komentar